Process Mediaitems
The mediaitems (images, collages, animated gifs) are postprocessed in a configurable pipeline consisting of several stages. The pipeline starts with the original mediaitem. The different media types can have differently configured pipelines that process the image one by one. The processed mediaitem is stored to the gallery finally.
Examples
Single Images
Single images are captured in one shot. The image can be modified, eg. add a new frame on top of the image and some custom text like in the example below:
Collages
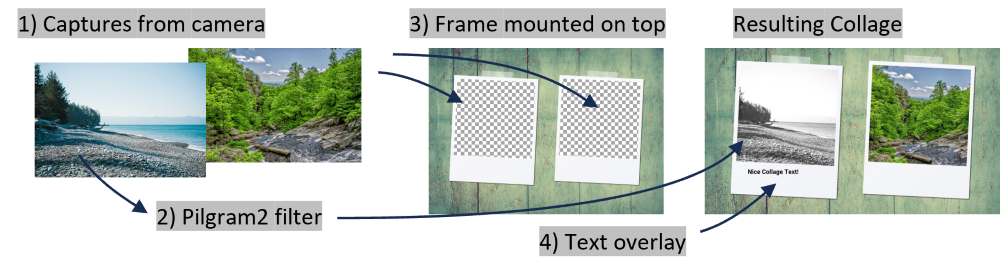
Collages are merged from several images. These can be captured images from camera and being mixed with predefined images. Each capture can be modified, eg. remove the greenscreen and add a new background before merging in the collage. Following is an example how the collage is processed:
Pipelines
Depending on the job type
- single picture or
- collage or
- animation or
- printing
there are different postprocess pipelines available. They can be configured in the admin dashboard, so above links work only on your computer with the photobooth app running. The pipeline consists of several stages, each can be enabled and configured separately, see next chapter.
Basics
- Coordinate system: 0/0 is top/left.
Use custom files for postprocessing
To use a custom frame, upload it in the folder "userdata" or a new folder within the userdata folder. The easiest way to manage files is using the admin center -> file browser.
In the example a file polaroid-6125402_1pic-transparency.png is uploaded to userdata/frames. To use this file in postprocessing, copy the full path userdata/frames/polaroid-6125402_1pic-transparency.png in the configuration where the image shall be used. For an example see description of stage: frame image.

Picture-Pipeline
The single image pipeline runs following stages in given sequence:
- remove chromakey (greenscreen removal), replace by transparency
- apply pilgram2 filter (instagram like filters)
- fill background with a solid color
- add background image (useful only if no solid color was added)
- add a frame with transparent areas. Captured images shine through transparent area. Use PNGs with transparency!
- text overlay
Collage-Pipeline
The collage pipeline runs following stages in given sequence:
- run single images stages (chromakey, pilgram2, background only)
- merge captured images and predefined images on one canvas
- fill background with a solid color
- add background image (useful only if no solid color was added)
- place image on top. Captured images shine through transparent area. Use PNGs with transparency!
- text overlay
Animated GIF-Pipeline
The gifs are made out of single captures, not a video. The animated gif pipeline runs following stages in given sequence:
- run single images stages (currently only texts)
- line up captured images as defined in one GIF
Video-Pipeline
The videos are created from cameras livestream if available. There are basic options currently to set:
- The maximum duration of a video. The caputure process is stoppable by the user before the maximum duration is reached.
- Boomerang option enable to append the video in reverse.
- Choose a framerate of the video.
Print-Pipeline
Feature not yet implemented. You're invited to contribute. 👋
Stages
Chromakeying
Remove a color from the captured image. Removed parts will be transparent.
Instagram-Like Color-Filter
Apply a default color filter. Choose from pilgram2's available filters. There is also the option for the user to change the filter in the gallery. See UI configuration in admin dashboard.
Background Fill Solid Color
When using the chromakeying / background removal stages, the removed background is left empty and transparent. With this stage, the transparent area is filled with a solid color.
Background Image
When using the chromakeying / background removal stages, the removed background is left empty and transparent. With this stage, the transparent area is filled with an image.
Frame Image
Single images captured can be overlaid by a frame. For this stage you need a PNG with transparent area. The captured image will be inserted in the transparent area. The width and height of the transparent area is automatically calculated and the algorithm tries to fit most of the captured area. If aspect ratio of captured image and transparent area are very different, some parts of the captured image can be cropped.

Texts
Texts that are overlaid the finished image. Use it to easily individualize the images without having to create a new background images where a picture would get inserted to. Custom fonts are supported.